AngularJS开发实战入门教程
Raible Designs | Developing with AngularJS - Part I: The Basics一文的实战教程比较贴近实战,要义翻译如下,有进一步兴趣可查原文:
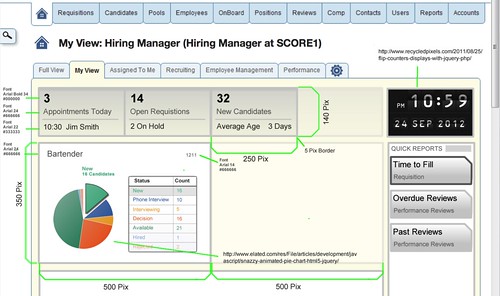
需求设计如下页面:
将这个页面分割成几个widgets块,如下:
分为四种类型widgets:
1.Summary
2.Tasks
3.Charts
4.Reports
这些widget需要一个类似数据表结构的数据结构,定义widget数据结构如下:
|
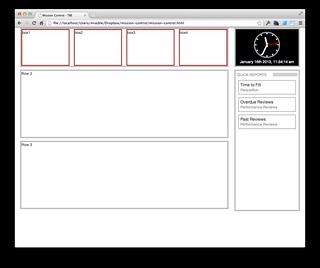
下图是采取这种数据结构的widgets设计好的假设图:
下面开始了AngularJS基础:
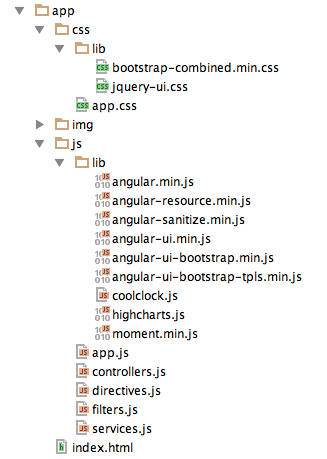
准备AngularJS环境,如下目录结构:
app.js是用来加载其它js文件。
controller.js包含MVC的Controllers控制器。
本案例中模型数据如下:
|
在控制器中获得模型数据如下:
|
MVC的视图View代码如下:
|
非常特殊的是这些html中的标识,ng-app 匹配在 app.js中定义的名称,ng-controller是初始化WidgetController,ng-cloak是用来隐藏直至其被处理完成。如下:
<div ng-app="dashboard" class="dashboard">
<div class="container-widgets" ng-controller="WidgetController" ng-cloak>
在其中还可以使用filters 进行排序,如下:
<li class="task {{widget.class}}" ng-repeat="widget in widgets | filter: {type: 'task'} | orderBy: 'order'">
<div class="title events">{{widget.title}}</div>
<div class="value">{{widget.value}}</div>
</li>
其他更多细节可见原文,如何实现Drag-and-Drop等等。还有对话框与数据可见:http://css.dzone.com/articles/developing-angularjs-part-ii