这是一个简单的Express应用程序,该应用程序提供vscode,并允许在线创建,编辑,移动和重命名文件。
npm install -g teditor && teditor |
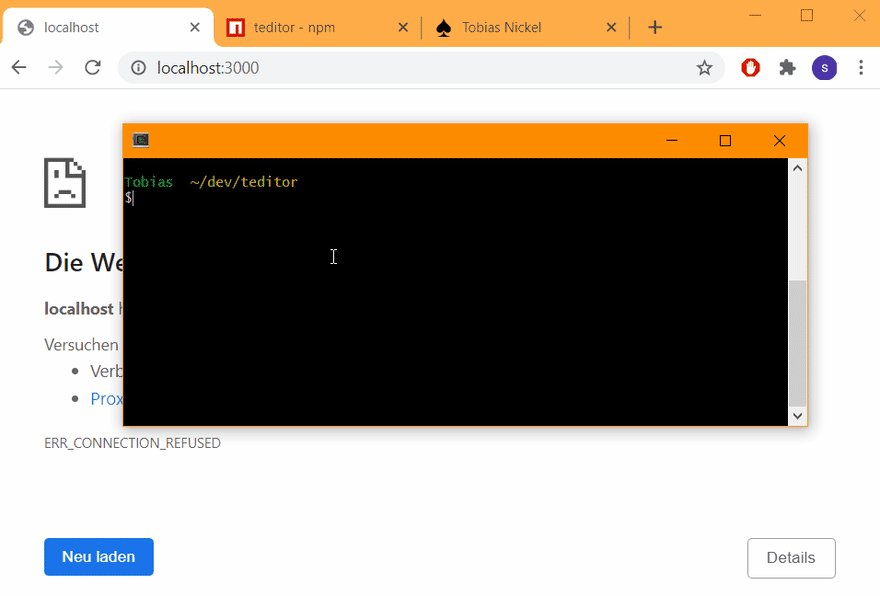
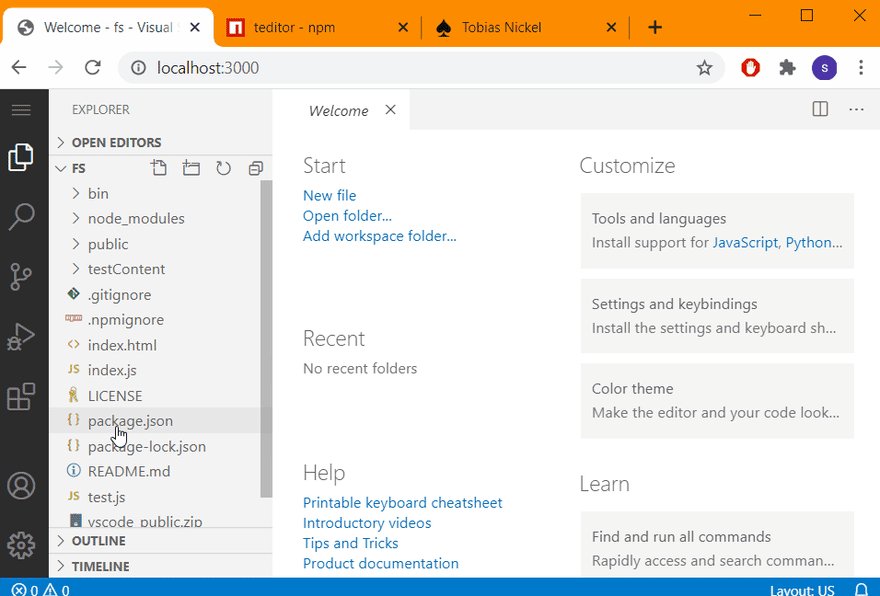
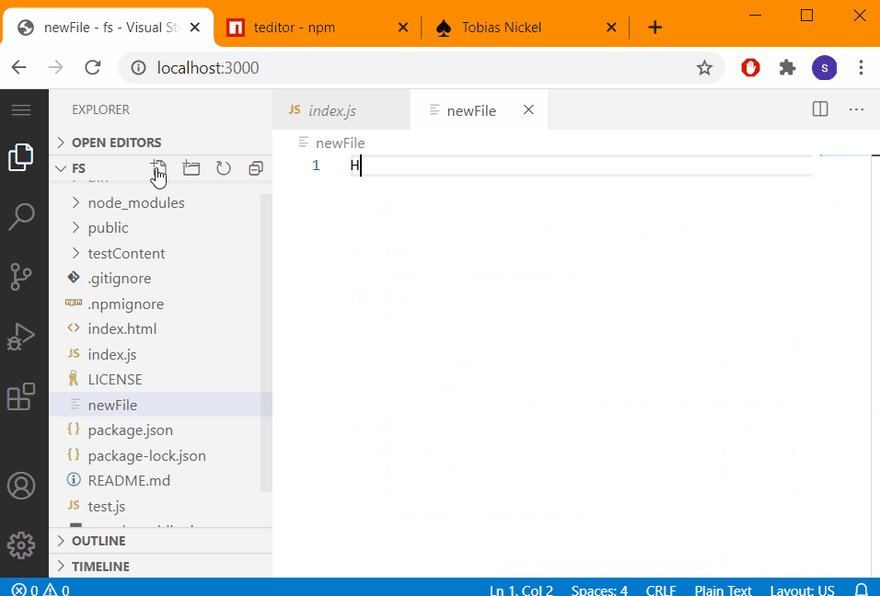
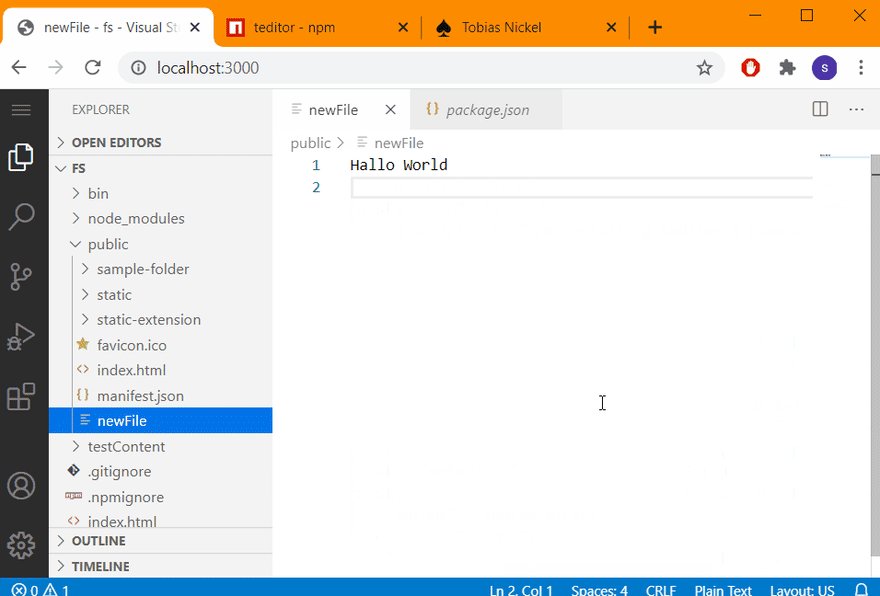
在浏览器中输入localhost:3000打开vscode。加载大约1400个文件可能需要一点时间。但是随后您应该看到,vscode已打开您的当前目录。该应用程序当前不支持vscode的所有功能,但是编辑文件已经非常方便。当在后台运行某些正在监视文件的nodemon或webpack时,开发会是一种流畅的体验。
支持vscode的许多功能:
- 使用终端,为此我们可以提供一个Web套接字APi。使用此功能,用户可以将vscode用作完整的IDE。
- 在vscode中搜索。vscode具有不错的用户界面,可用于查找和替换文件。(在单个文件中查找并替换已经很好用)
- 支持vscode task.json,使用户只需单击几下即可在服务器上执行某些命令。
- 支持安装代码段的插件。
- 添加对打字稿的支持
编辑器可以整体上进行改进。
- 当前,公共目录提供1400个文件来运行vscode。这些文件可以合并。
- 现在,手动更新vscode本身的过程是手动过程,随着vscode的不断改进,我们可以找到一种将vscode的更新合并到该项目中的方法。
您如何看待这个想法?扩展这个周末项目值得吗?就像一个附属项目一样,我可能无法独自完成。
请在github上发表评论或打开问题