CSS
Tailwind css 优于 Bootstrap 的 7 个原因

在某些情况下,Tailwind css 比 Bootstrap 更好,因为它是一个低级 CSS 框架,可让您根据需要构建自己的自定义组件。如果使用得当,它非常注重性能,可以显着减少 CSS 负载并确保.
幽默:吐槽HTML的CSS

幽默:SQL和CSS有啥区别?哪个好些?

Bootstrap和Tailwind CSS之间的差异?

Bootstrap和Tailwind CSS都是前端框架,这意味着它们是CSS类的集合,可用于快速将样式应用到Web项目。BootstrapBootstrap是一个非常流行的框架,它已经存在很长时间了.
98.css:构建类似于 Windows 98 的界面的CSS库

98.css 是一个 CSS 库,用于构建类似于 Windows 98 的界面。在 GitHub 上 查看更多信息。这个库依赖于语义 HTML的使用。要制作按钮,您需要使用<button>. 输入元素.
三行CSS代码实现水平垂直居中

通过3行CSS,可以轻松地将任何文字或图形水平和垂直居中:.center { display: flex; align-items: center; justify-content: cente.
幽默:使用CSS中!important的原因只有一个

CSS的语法!important很容易被误用。来自CSS 联合设计师Steven Pemberton认为:添加 !important 仅出于一个原因:法律要求某些文本采用指定的字体大小。!import.
在VsCode中帮你自动完成CSS变量的插件:CSS Var Complete

2022年的新CSS功能 — Smashing

2022 年对于 CSS 来说将是非常棒的一年,大量的新功能即将出现。有些已经开始登陆浏览器,有些可能会在 2022 年获得广泛的浏览器支持。 container查询要实现容器查询,我们需要指定一个元.
Charts.css:数据可视化图表框架

Charts.css是一个用于分页查询数据可视化的开源 CSS 框架。它帮助前端开发人员使用简单的 CSS 类将各种数据转换为漂亮的图表和图形。Charts.css是图表类别中的一个工具。Charts.
6个很棒的 CSS 布局生成器

分享 6 个很棒的 CSS 布局生成器/工具,它们将帮助您为您的项目快速制作 CSS 布局的原型和前端开发。我希望您会发现它很有用,并将其添加为书签,以便您将来可以轻松参考。 1. Layoutit .
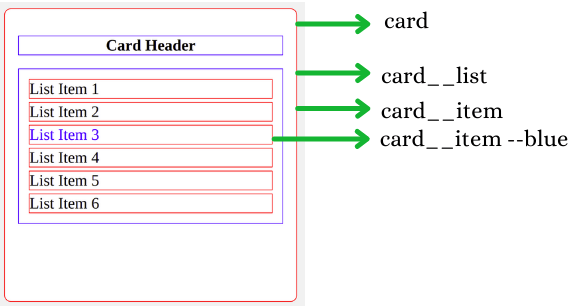
什么是CSS中的BEM约定?

幽默:界面设计可直接复制Dribbble?

Dribbble 是一个活跃的设计社区,各种类型的设计师都可以在这里发布他们正在做的任何事情的“照片”。现在已经成为新晋设计师和经验丰富的专业人士的一个组合。以下是使用步骤: - 尝试从 Dribbb.
让div垂直水平都居中三种办法

将 div 居中这样的任务既容易又困难。它非常易于理解,但您不知道该怎么做(尽管您可能在参加新兵训练营时看到过很多次)。<section> <div class='centre'> .
幽默:CSS不再是一项前端核心技能?

Bootstrap,Tailwind和Cavepaint之类的库完全可以轻松完成任务。它们是如此的好,以至于任何开发人员都可以在不了解CSS的情况下实现设计标准。标记和HTML的基础知识仍然很重要,但.
幽默图:后端程序员在做CSS时...

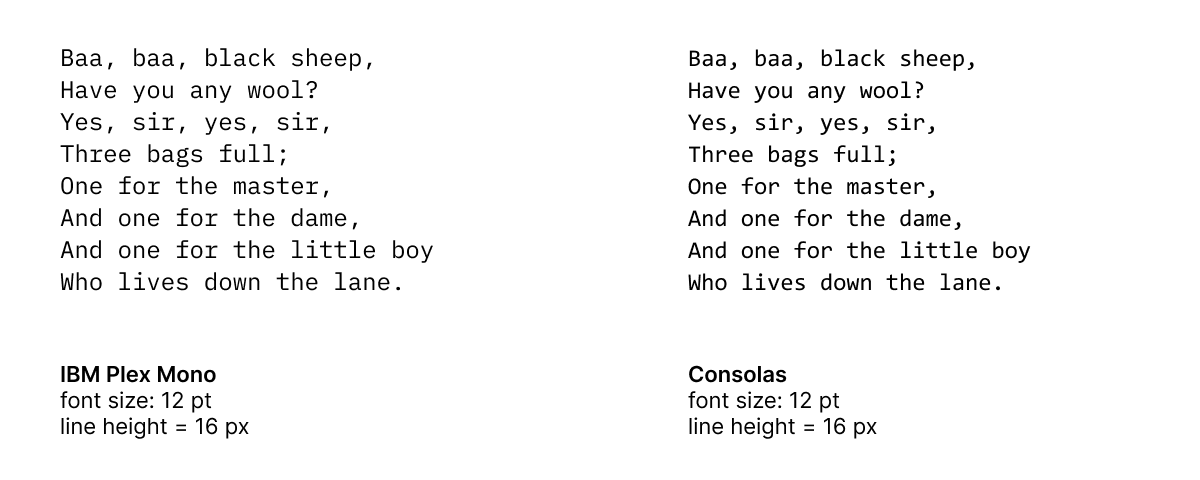
网页字体大小font-size设置其实不管用 @tonsky.me

幽默:有人凭一门前端课程赚了50万美金

Josh Comeau发布了第一门课程,即CSS for JavaScript Developers,赚了超过500,000美元。课程的开课费用为129美元(含税)。有4773人购买了该课程,总订单金.
2020年最受欢迎的前端自动化测试工具 - Applitools

什么是最流行的Web测试自动化测试工具?Selenium WebDriver尽管从技术上讲是Web自动化框架(而不是测试框架),但Selenium WebDriver仍然占据主导地位。到目前为止,We.
如何提升浏览器CSS的网络性能? – csswizardry

总结用于加载CSS的最佳网络性能做法: 延迟加载Start Render不需要的任何CSS: 这可能是关键CSS; 或将CSS分成依据媒体Media不同的文件。 避免@import: 在您所有的HT.
幽默:请尊重前端程序员 - catalinmpit

有些人嘲笑前端开发,并认为这仅仅是“将div垂直居中”。 前端它是如此复杂。它包含可访问性,设计,响应能力,创造力等等。 尊重前端开发人员! 我俩个都做,可以坦率地说前端和后端一样困难,甚至在很多方面.
4分钟内完成网页设计:简单美观通用的CSS - jgthms

本文入选最受欢迎的黑客新闻文章。几分钟内让你学会编写一个简单的HTML网页:假设您有一个产品,一个产品组合,或者只是一个想与自己网站上的所有人共享的想法。在将其发布到Internet上之前,您希望使其.
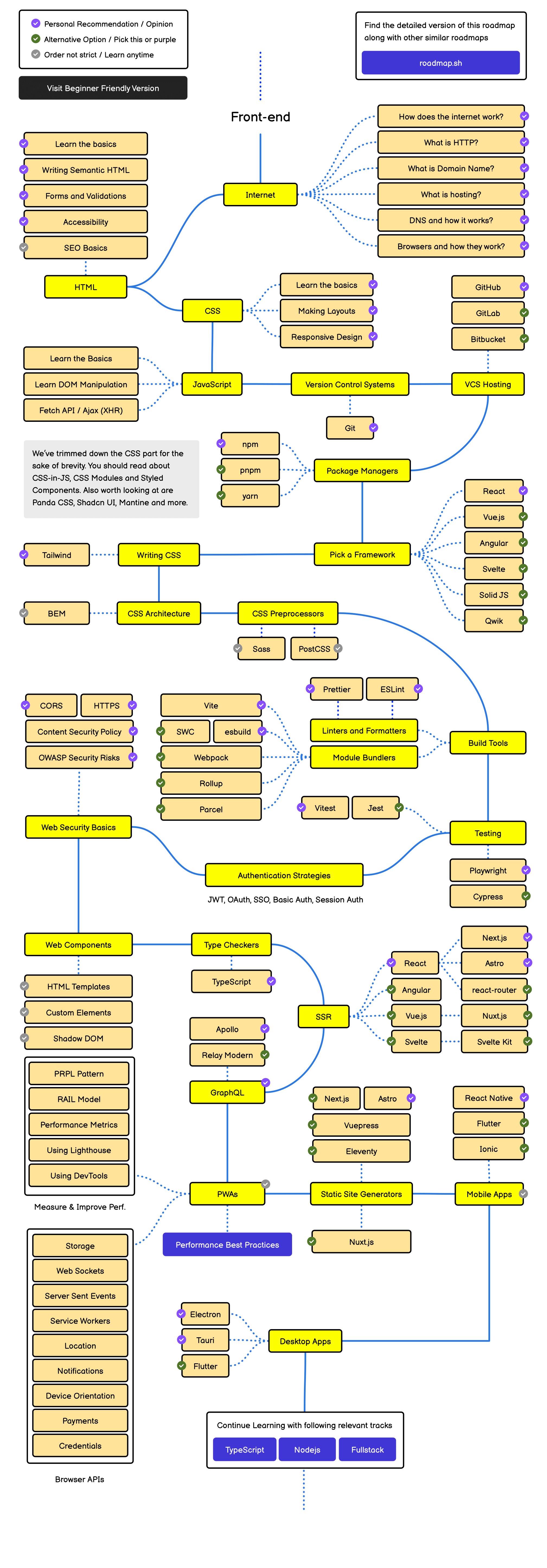
想学习成为现代前端开发人员?一张英文知识路径图 - roadmap

CSS居中的终极解决方案 - Jacob Paris
如何决定界面设计中颜色

使用这个工具来选择颜色:paletton.com ,它以数学方式显示哪些颜色与其他颜色相配(使用颜色理论)。这个网站提供了预建的配色方案:coolors.co/文本可读性的一般经验法则是文本和背景之间.
DIV移动的问题

我碰到了DIV移动的一个小问题。这是我的DIV:<div id="dv" style="cursor:hand;display:none" style="position:absolute;left.