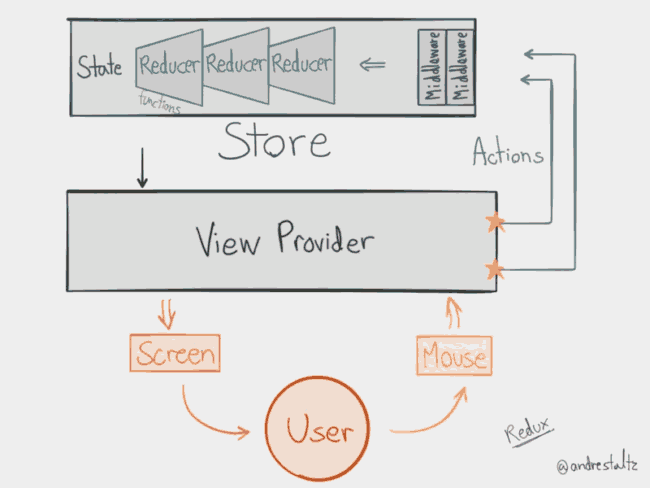
redux
函数性纯UI组件:morphonent - DEV社区
1209

面对大量的用户交互和体验,构建应用变得越来越具有挑战性。用户现在需要自然而又快速的丰富交互,并且需要可靠的应用程序。现在,为了构建这些复杂应用程序时的需求,我们拥有最先进的库和框架,例如React,V.
一个带有Redux状态管理的本机组件(计数器)的Github项目
679

这是一个实验项目,尝试了原生Web组件:创建了一个Counter组件,并将其嵌入到一个简单的HTML页面中三次。将他们连接到Redux的公共存储,瞧!计数器对象可以使用自己的单独存储增加计数了。 创建.
Hexagonal六角形架构ReactJS的实现方式 - Janos Pasztor
1244
1
11K
ReactJS是前端开发的主力,但它在SOLID方面表现不佳我们可以通过采用经典方法来改变它吗?在将ReactJS视为UI的现代JavaScript解决方案时,很多人似乎在组织代码时遇到问题。让我们深.
通过simple-redux理解React.js的Redux工作原理
1246
1
25K

Simple Redux主要是教您Redux的核心概念。部分是为了好玩,但主要是为了帮助您避免Redux应用程序中不必要的重新渲染。适用于具有使用Redux和React的经验的开发人员。在这里将不会学.
Swift开发开源框架Katana
1420
3

Katana是一个用于编写iOS应用程序的现代Swift框架,灵感来自React和Redux:1.逻辑:应用程序状态完全由单个可序列化数据结构描述,并且更改状态的唯一方法是调度操作action。动作a.
使用Vue.js构建Web应用程序
2
1770
3
4K

这篇文章中的示例将从api获取和显示数据。为了简单起见,我将使用Spotify的网络API,这样可以跳过后端并专注于Vue。该项目是利用VUE-CLI初始化的WebPack简单的模板。安装了vuex作.
使用Vue.js建立一个时间跟踪的单页应用
1559
1
4K

Vue.js很简单。 正因为如此简单,人们常常认为其只适合于小项目。 虽然真正的Vue.js核心只是一个视图层库,实际上有一组工具,将使您能够使用Vue.js构建完整的大规模SPA(单页应用程序)。S.
Redux使用教程
1
2163
2
8K

本教程假设你有React 和 ES6/2015经验。首先从没有使用Redux最简单情况开始,演示到使用Redux从无到有的变化过程,从对比中体会Redux好处。首先创建一个React组件compone.
Redux的简单概念介绍
882

Redux是遵循只存储应用的真相单一来源的原则设计的,如果你了解后端EventSourcing原理,应该知道两者都是遵循这一原则设计的,对于Redux每个动作激活一个reducer,reducer产生.