NextJS
Next.js入门:Hello World

Next.js是一个 React 框架,允许开发人员构建服务器端渲染 (SSR) 或静态生成的 Web 应用程序。它提供了简化的开发体验,具有自动代码分割、路由预取和简化部署等功能。让我们深入研究在 .
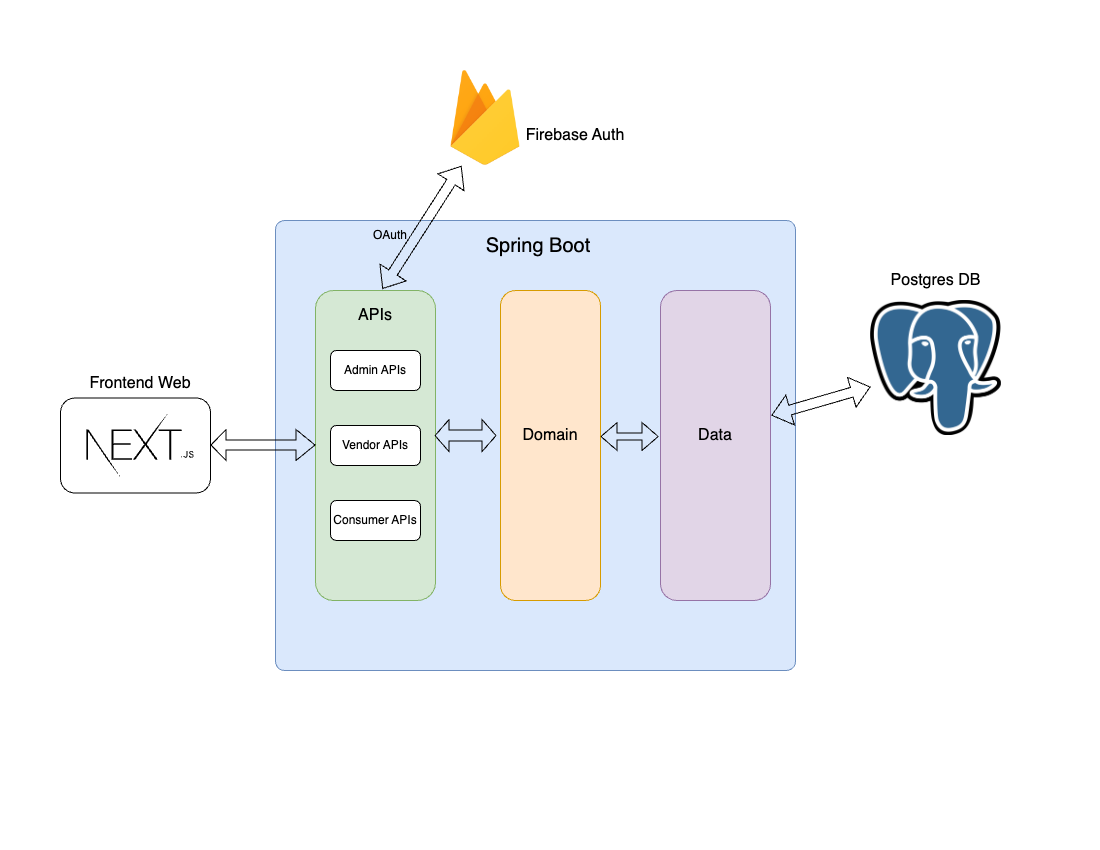
Next.js+Spring boot开源电子商务项目

4个月内优化Next.js增加搜索流量20倍的7个技巧

八月,我们对整个网站进行了重大改造:当我们最终于 2023 年 8 月 15 日推出时,我们的 Google Pagespeed 几乎完美!对于主页,下载大小从 500k 减少到 80k。这样一来,需.
2024年为什么前端开发这么复杂?

jQuery 和 Knockout 诞生于网站作为内容消费空间的时代。阅读一篇博文、观看一段视频、发表一条评论。网络应用程序及其状态大多由后端框架管理,只是将新的视图发送到前端。当时,交互性正在增长,.
Next.js与Gatsby:哪个是最好的React框架?

为了构建UI Web 应用程序,React 是一个著名的开源库。Gatsby 和 Next JS是两个最流行的React 框架,它们在用户群中占据主导地位。使用这些前端框架,您可以构建具有 SSG 和.
为什么我们要放弃对 Next Js 的支持?

在我们不断追求提供最佳开发者体验的过程中,我们做出了一个大胆的决定。我们将放弃对Next.js的无服务器支持。虽然这个框架有它的优点,但我们相信,对于我们这个自营公司来说,简单性和可维护性是最重要的。.
BBC从ReactJS迁移到 Next.js和Vercel

直接上结果: 删除了20,000多行代码 删除了30多个依赖项(React路由器、Express、Babel......) 平均HMR时间从1.3s缩短至131ms BBC React 应用BBC网站.
client-side-rendering: 客户端渲染CSR优化案例

该项目是 CSR 的案例研究,旨在探索客户端渲染应用程序与服务器端渲染相比的潜力。点击标题进入术语: CSR:客户端渲染 SSR:服务器端渲染 SSG:静态站点生成 UX:用户体验 DX:开发人员体验.
使用NestJs与docker实现CQRS和存储库模式的领域驱动设计DDD

nest-article:号称Javascript Spring Boot的NextJS框架演示源码

我真的很喜欢 NestJS,我认为它通过使用适当的 MVC 架构并使 SOLID 原则更适用,确实为我们的后端带来了更多的健壮性。NestJS 是一个基于 Express 的 typescript N.
使用TypeScript和nextjs实现基于CQRS的微服务的银行API源码

基于领域驱动设计、CQRS 和事件溯源的简单银行 API:写了一个由两个微服务和一个 API 网关组成的银行账户 API 。我用 TypeScript 和 NestJS 实现了微服务。但是,使用Go编.
Cromwell CMS:使用Next.js重写的全新WordPress免费开源项目

很多非编程人员想要一个独立的平台,他们可以自己简单地管理和定制。这是使 WordPress 仍然如此受欢迎的主要原因之一。否则,每个人都会聘请开发人员来制作一个超级快速和酷炫的网站。现在有一个可以涵盖.
使用Redis加速Next.js

Next.js是一个非常成功的Web框架,它将服务器端渲染和静态站点生成结合在一起。通过CDN缓存,服务器端渲染SSG可以加快您的网站速度,同时SSR可以帮助您处理SEO和动态数据。服务器端渲染是一项.