Javascript教程
幽默:本周四则

DHH放弃TypeScript引前端社区哗然

Ruby On Rails的创建者DHH 在其turbo-8上从TypeScript换回Javascript:从各方面来看,TypeScript 对微软来说都是一个巨大的成功。我看到很多人因为 Jav.
如何有条件的实现网页预取?

仅在良好的网络条件下和可用的设备上进行预取。预取策略预取已经存在一段时间了,但谨慎使用它很重要,因为它会为并非立即需要的资源消耗额外的带宽。应谨慎应用此技术,以避免不必要的数据使用。如果满足以下条件,.
JavaScript前端/后端路线图

为初学者准备的路线图:基础知识:变量、数据类型、运算符、控制结构DOM操作:选择、创建和修改HTML元素包:NPM,Yarn,PNPM,package.json,dependencies,devDep.
你更喜欢哪一个:VueJS 还是 ReactJS?

观点列表:1、如果你想在 HTML 中使用 JS,请使用 Vue;(因为是在HTML这个上下文中使用,HTML就对在其中使用JS设置了天然限制)如果你想在 JS 中使用 HTML,请使用 React。.
用Javascript演示微服务与微前端的区别

在不断发展的软件开发领域,微服务和微前端这两种突破性的架构风格已经成为变革性的范例。这些方法重新定义了现代应用程序的构建和部署方式。微服务和微前端秉承模块化、可扩展性和灵活性的原则,已成为全球开发团队.
幽默:Javascript和HTML谁为主?

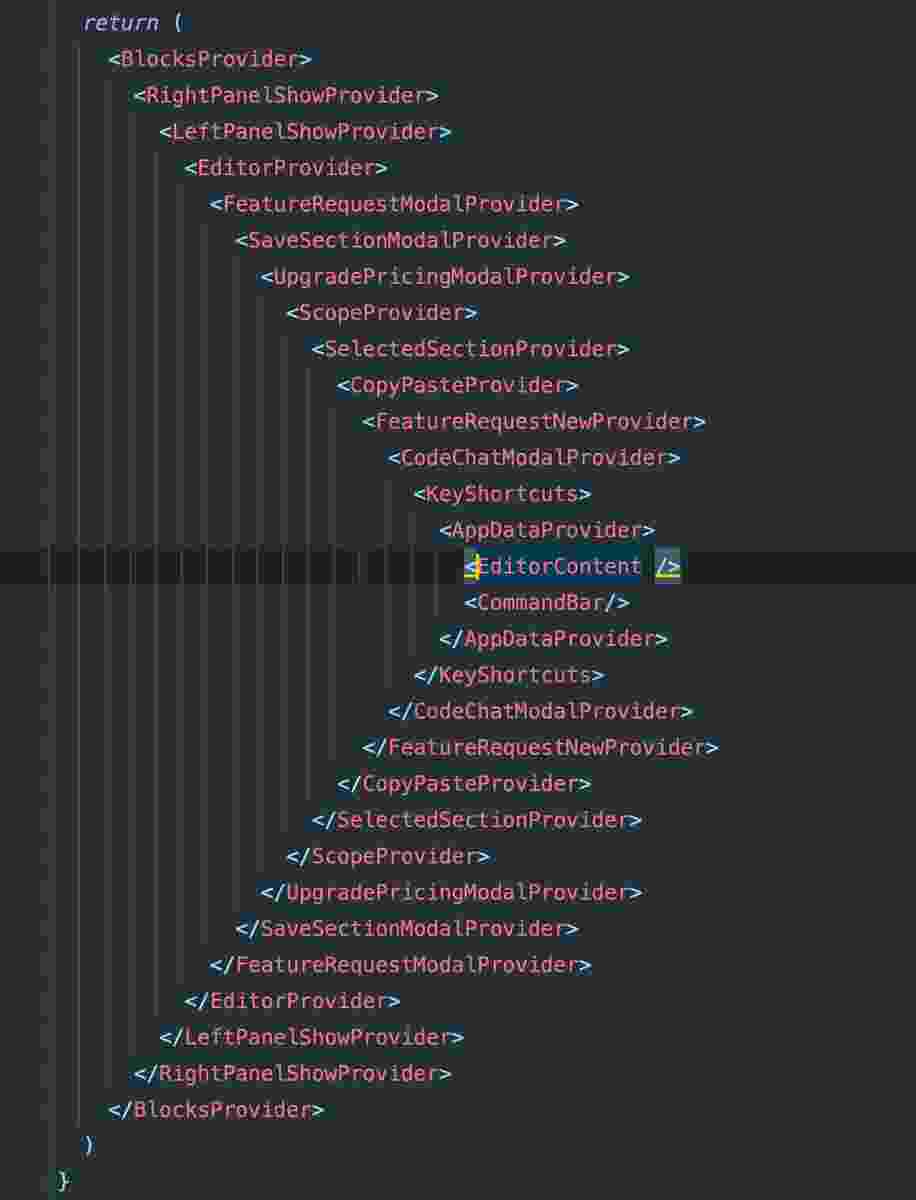
你喜欢哪种if语句的风格?

十大JavaScript开发最受欢迎的VsCode插件类别

针对 JavaScript 开发人员最受欢迎的 VS Code 扩展插件:1、代码扩展插件可以帮助您快速编写重复的代码。以下是一些最受 JavaScript 开发人员欢迎的代码片段扩展: JavaSc.
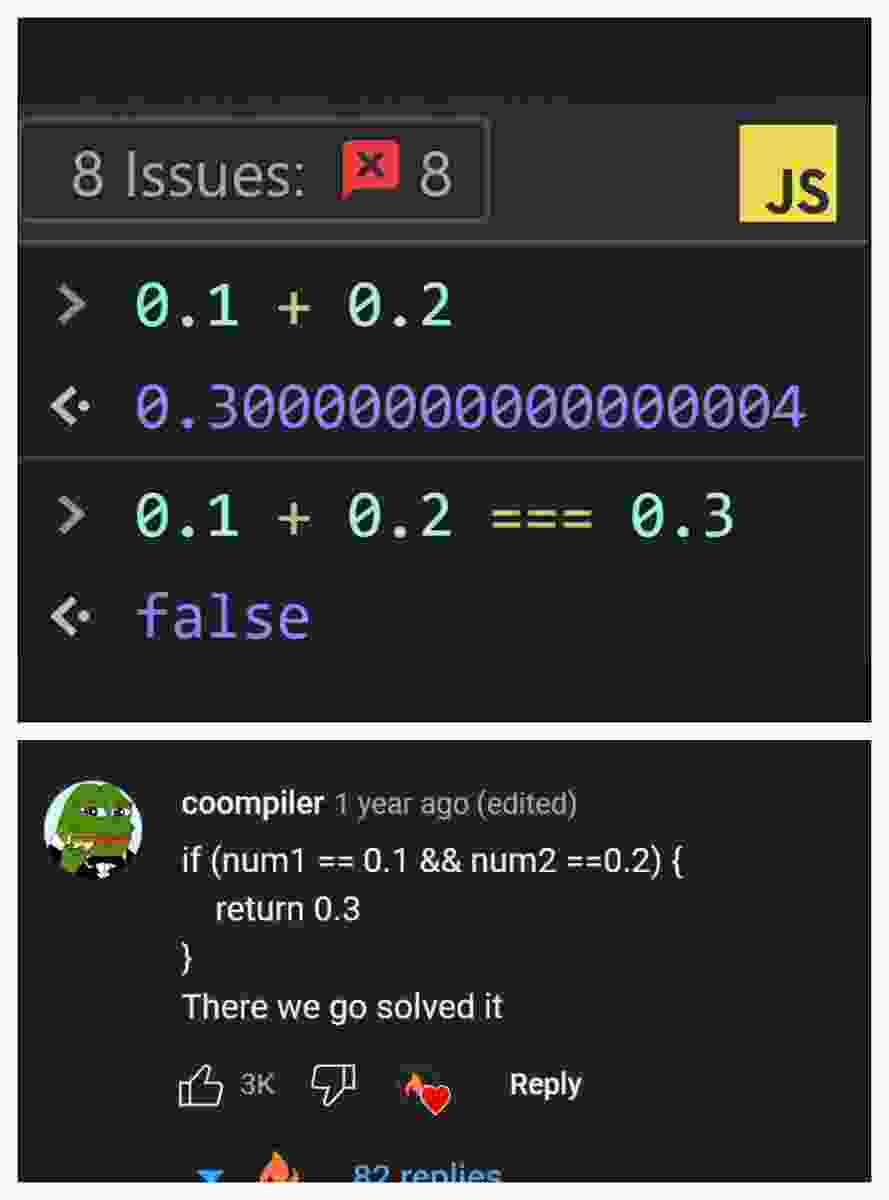
幽默:程序并不会算术

JavaScript开发10个必备的Vscode插件

通过利用 VS Code插件扩展,JavaScript 开发人员可以提高他们的工作效率。这些插件提供了各种功能,从代码检查和格式化到智能代码完成、调试和版本控制集成。让我们探索一些最流行和最有用的 J.
React.js 开发必备的三个VSCode插件

在本文中,我们将探讨每个 React.js 开发人员都应考虑将其纳入其开发工作流程的前三个必备 VSCode 扩展。插件1:CSS类名的智能提示我们清单上的第一个扩展是为了加强React.js项目中C.
Rust 能否成为JavaScript有力竞争者?

如果您使用 Rust 进行 Web 开发已有一段时间,您很可能会知道将 Rust 前端 Web 开发(通过 WASM)与 JavaScript 进行堆叠是一个备受争议的话题——也就是说,因为有很多人认.
使用ChatGPT将Javascript转换为Typescript的免费在线工具

点击标题,在几秒钟内将任何 JS 代码转换为 TypeScript。js2ts.com.
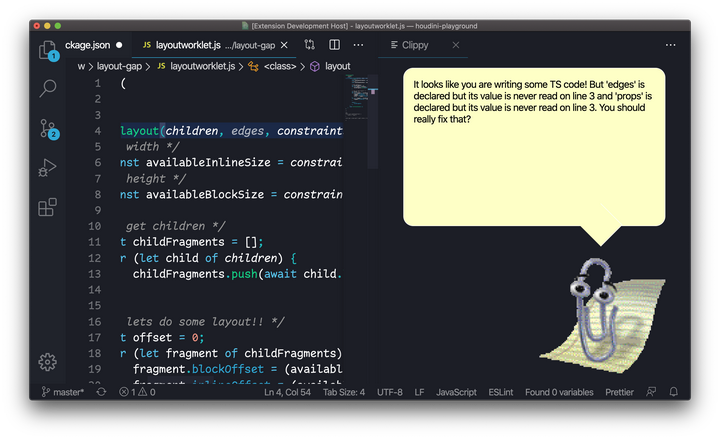
Vscode插件:Clippy的工作效率是ChatGPT的10倍

关于如何以及为什么需要函数式编程? - Merrick

让我们从一个例子开始:在 Advent of Code 2022 day 1 中,我们有一组数字的字符串,看起来像:10002000300040005000600070008000900010000我.
DoorDash高流量网页性能优化的经验教训
JSON创建者:今天对JavaScript做的最好事情就是让它退役!

据大多数调查显示,JavaScript 是世界上最流行的编程语言,它已成为阻碍进步的障碍,JSON(JavaScript 对象表示法)规范的创建者Douglas Crockford 表示:我们今天可以.
Remesh:用于大型复杂JavaScript应用的DDD框架

领域就像您的应用程序的一个组件。但不是针对 UI,而是针对您的业务逻辑。所有相关的东西都封装在域中。一个域可以拥有下面列出的任意数量的资源。 域状态:您要存储在域中的状态。 域实体:要存储在域中的实体.
iOS 16锁定lockdown模式对浏览器的影响 - sevarg

Apple 正在预览一项突破性的安全功能,为可能面临来自开发国家资助的雇佣间谍软件的私营公司的高度针对性网络攻击风险的用户提供专门的额外保护。启用iOS 16的锁定Lockdown模式后对浏览器的功能.
Jarred-Sumner/bun:比Node JS快三倍的新JavaScript运行时

Bun 是像 Node 或 Deno 一样的现代 JavaScript 运行时,但是比它们快三倍:见这里。它是从头开始构建的,专注于三个主要方面: 快速开始(考虑到优势)。 新的性能水平(扩展 Jav.
deprank:使用PageRank算法查找代码库中最重要文件的工具

Deprank 使用PageRank算法在您的 JavaScript 或 TypeScript 代码库中查找最重要的文件。它使用dependency-cruiser来构建源文件的依赖关系图,然后根据它.
ES2022经Ecma大会批准

以下是ES2022新功能列表:.at() 内置可索引的方法.at内置可索引的方法。const cart = ['1', '2', '3'];// first elementcart.at(0); //.
Javascript生态灾难:近十万个NPM用户令牌被盗

基于云的存储库托管服务 GitHub 周五分享了上个月GitHub 集成 OAuth 令牌被盗的更多细节,并指出攻击者能够访问内部 NPM 数据及其客户信息。因此,GitHub 正在采取措施重置受影响.
幽默:物以类聚人以群分,但是动态类型呢?

Ajax 之战:XMLHttpRequest与Fetch API比较

Ajax 是大多数 Web 应用程序背后的核心技术。它允许页面向 Web 服务发出进一步的请求,因此无需页面刷新往返服务器即可呈现数据。Ajax一词不是一种技术。相反,它指的是可以从客户端脚本加载服务.
Javascript异步客户端:Fetch与Axios比较

当我们构建需要我们向后端或第三方 API 发出网络请求的应用程序时,我们使用 Axios 和 Fetch 等 HTTP 客户端来执行此类请求。 在本指南中,我们介绍了 Axios 和 Fetch 并对.
J2Cl崛起:GWT之后的Java Web开发 - KIE

GWT已经死了,自2006年以来,Web开发发生了巨大的变化:现在浏览器之间已经不存在相互冲突的混乱局面,但是,现代的web开发框架也远非理想。例如,GWT的一个非常强大的优势是围绕着Maven的生态.
2022年JavaScript开发工具比较 - bullsh

JS 工具的格局总是在以如此快的速度变化,2022 年也不例外。将从最低级别的工具开始,然后从那里逐步升级到更高级别的工具。编译器编译器负责将您的输入代码转换为某种目标输出格式。下面是专注于支持将现代.
如何编写一个简单但强大的规则引擎? – maxant

以下是我的规则引擎几个基本要求: 使用某种表达语言来编写规则, 应该可以将规则存储在数据库中, 规则需要优先级,因此只有最好的才能被解雇, 也应该可以触发所有匹配规则, 规则应该针对一个输入进行评估,.