Java EE 7: EJB 发布 CDI事件通过WebSocket到浏览器客户端
Java EE 7: EJB publishing CDI Events that are pushed over WebSocket to browser client谈了如何实现通过EJB发布事件经过WebSocket管道推送到客户端浏览器。
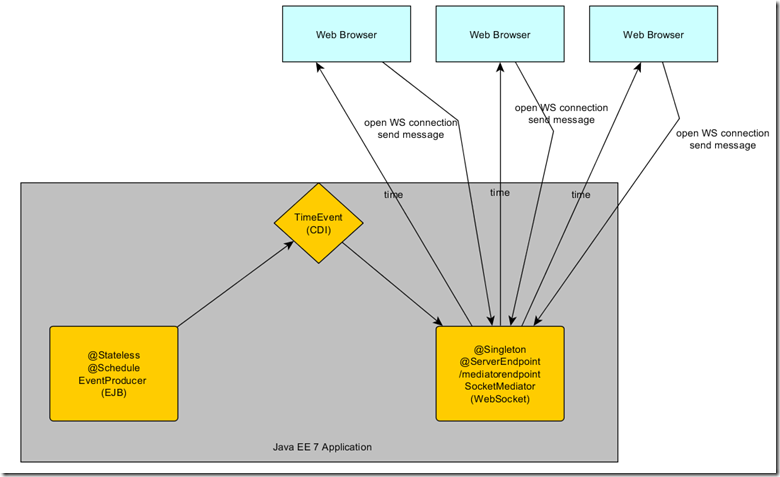
1.无态会话Bean每3秒定时启动CDI事件
2.元注解为WebSocket EndPoint 管理的类作为WS 客户端
3.WebSocket Endpoint观察CDI事件,是其观察者,负责将CDI事件发布到每个WebSocket 客户端。
如下图:
大致步骤如下:
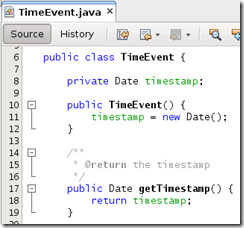
创建一个事件对象:
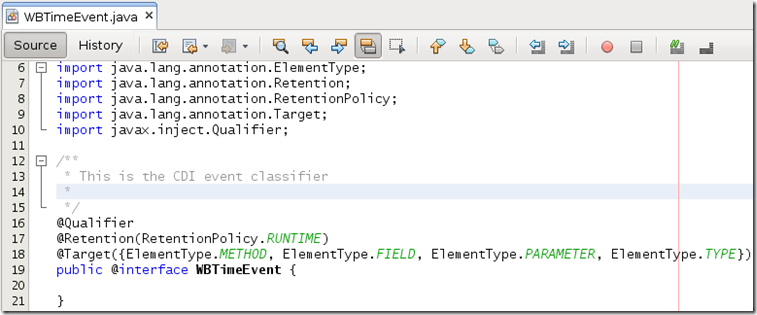
创建一个事件的元注解,用来标注某个发送事件的方法:
准备工作完成,下面正式开始:
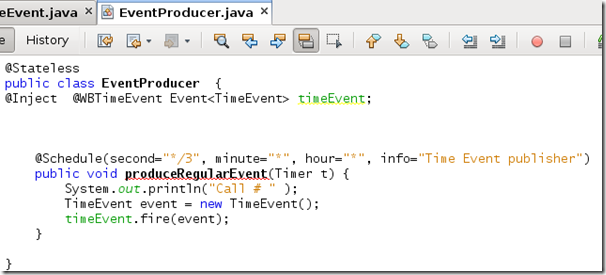
1. 创建事件的发送者:
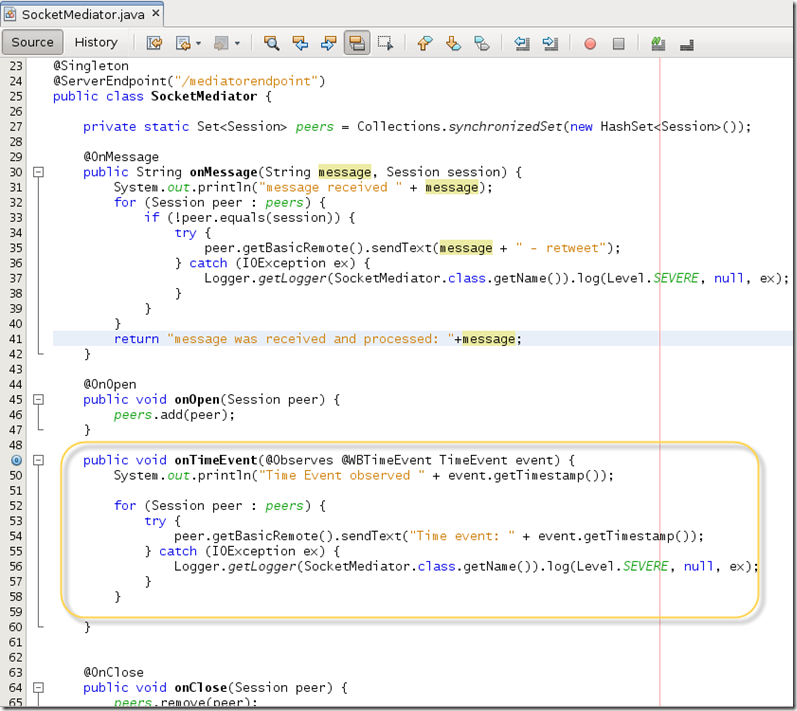
2. 创建一个中间者协调者,用来作为上面事件的消费者(onTimeEvent 方法),同时又是WebSocket事件的消费者,也就是浏览器客户端的消费者(onMessage 方法)。
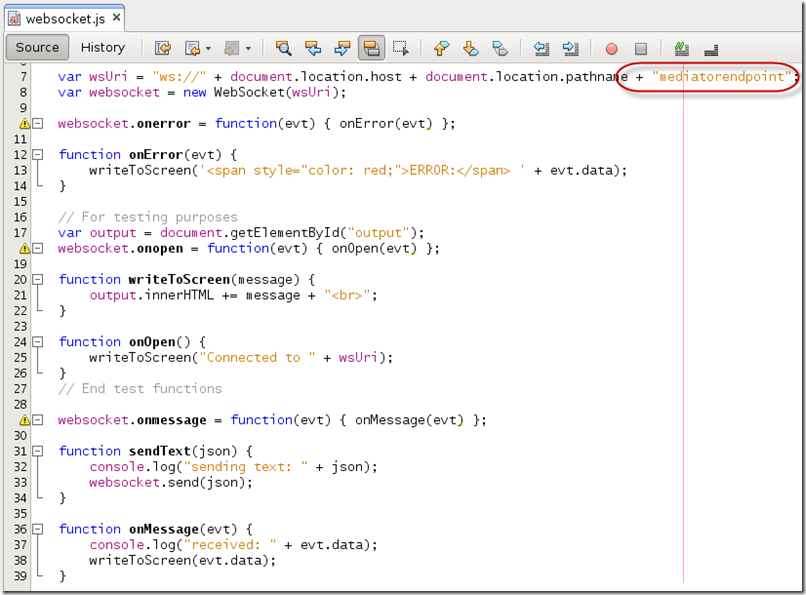
3.创建浏览器客户端JS代码:
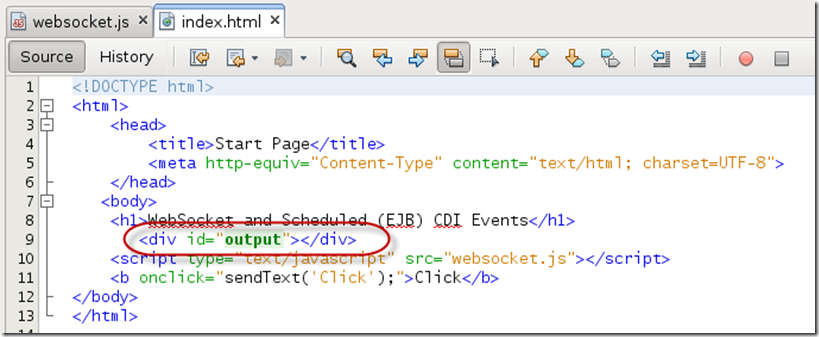
html代码:
输出在div id="output"这一行。
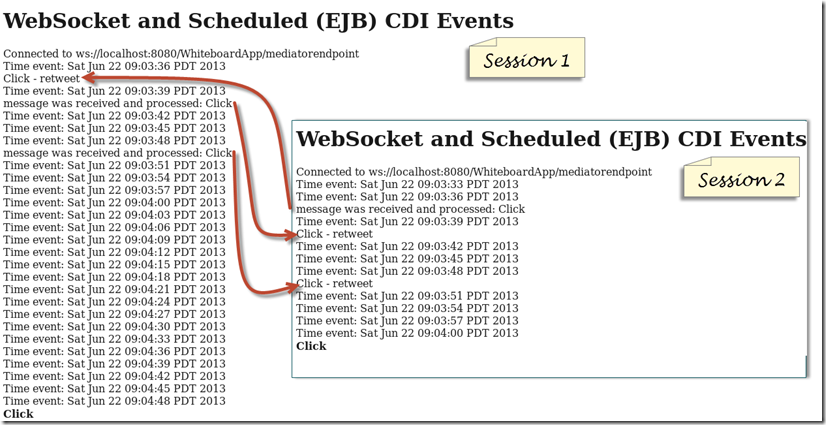
运行结果: