前端界面设计的五个原则
这篇文章讲述了设计原则中的重点、接近性、对齐性、重复性和对比性。这些原则的应用可以提高设计的可读性和视觉吸引力,帮助设计师解决问题并创建有意义的设计作品。
PPARC代表优先级、邻近性、对齐、重复和对比。这些原则是有效设计的基础,指导您创建具有视觉吸引力和用户友好的布局。
- 设计的优先级原则是突出重要的元素,减弱次要的元素,消除不必要的元素,以建立清晰的重要性层次结构。
- 设计的相似原则是将相关的元素组合在一起,使它们成为一个整体,以减少混乱并提供清晰的结构。
- 设计的对齐原则是确保每个元素都与页面上的其他元素有一定的视觉联系,以创造整洁、精致、新颖的外观。
了解设计:超越装饰和潮流
- 设计就是解决问题。通常,我们希望用户做些什么。如果问题仍未确定或模棱两可,那么设计将只是为了达到随意的目的,而不会产生可用的结果。设计不是装饰。
- 你是否避免了从主题出发或仅仅追随潮流?我们的任务是为自己和客户解决问题。别人的解决方案无法满足你的需求;灵感无法解决问题。
- 装饰是设计的一部分,但不是全部,事实上,甚至不是很大一部分。设计师必须通过研究、调查和事实来达到合适的目的。
- 设计始于工程学的终点。形式并不服从功能(与人们的普遍看法相反)。形式比功能更有价值。形式是一种添加剂。来源:包豪斯设计学院
- 设计过程的目标是将执行模式 "转换 "为用户模式。设计必须向用户隐藏不必要的细节,但仍要暴露出足够的功能,以便发挥作用。
- 形式应由成功标准决定,而不是由功能或个人审美偏好决定。
五项基本原则
1、优先级Priority
无情地确定优先次序。并非所有事情都值得同等重视。大胆地强调关键的,淡化次要的,剔除不必要的。通过建立明确的重要性等级,引导用户的视线和注意力。
2、相似性Proximity
相互关联的项目应紧密分组。当几个项目相互靠近时,它们就会成为一个视觉单元,而不是几个独立的单元。这有助于组织信息、减少杂乱,并为读者提供清晰的结构。
3、对齐Alignment
页面上的任何内容都不应随意摆放。每个元素都应与页面上的另一个元素有某种视觉联系。这样才能营造出简洁、精致、清新的视觉效果。
4、重复Repetition
在整个作品中重复设计的视觉元素。可以重复颜色、形状、纹理、空间关系、线条粗细、字体、大小、图形概念等。这样可以加强组织性和统一性。
5、对比Contrast
对比背后的理念是避免页面上的元素仅仅相似。如果元素(字体、颜色、大小、线条粗细、形状、空间等)不尽相同,那么就要让它们大相径庭。对比往往是页面上最重要的视觉吸引力--是它让读者首先关注页面。
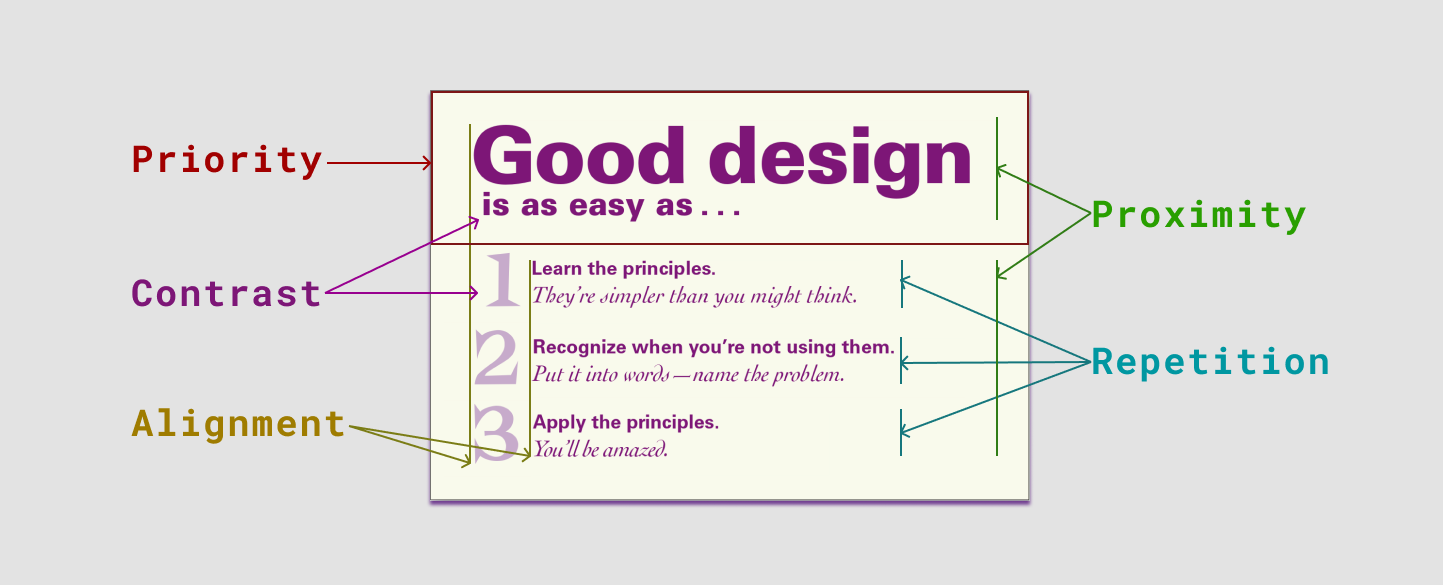
下图显示了所有原则的应用。
- 卡片的标题具有最高优先级。红框
- 有两组显示了接近原则的应用情况。(绿色指示符)
- 标题和要点向左对齐,便于浏览并减少对眼睛的压力。(黄色指示符)
- 点以相同的样式重复出现,这也表明所有三个点都属于同一类型的组件。(蓝色指示符)
- 标题的对比度最高,有助于确定元素的优先级。(紫色指示符)

结论
在设计中,关键是要考虑用户首先应该注意到什么或做什么。遵循基本原则,例如确定元素的优先级、将它们分组在一起、整齐地对齐事物、确保一切都对齐、使用相似的样式、重复元素以及在需要时使事物看起来不同,可以带来良好的设计。这不仅使设计看起来美观,而且使用户更容易使用。