html5编程指南
HTML性能提升第一步:首页14kb规则

使用FFmpeg从视频创建动画GIF和WebP - mattj

FFmpeg是一个免费的开源软件项目,由用于处理视频,音频和其他多媒体文件和流的大量库和程序组成。我们将使用它在格式之间进行转换,例如将视频转换为GIF或动画WebP。FFmpeg的win10下载地址.
Mozilla Firefox 86浏览器开始默认支持无专利版税的AV1视频新格式

即使在YouTube等免费网站上,在线观看视频也要花钱。这是因为当今网络上约有五分之四的视频依赖于称为H.264视频编解码器的专利技术。Mozilla之所以喜欢AV1,有两个原因:AV1免版税,因此任.
谷歌推出能自动生成高性能、高可访问性、高SEO博客网站的开源生成器

这是使用Eleventy静态站点生成器构建博客的入门模板库,构建生成的博客符合最通用的性能最佳实践:100分性能、100可访问性、100分最佳实践和100分SEO。该开源项目一周内获得2000个 gi.
4分钟内完成网页设计:简单美观通用的CSS - jgthms

本文入选最受欢迎的黑客新闻文章。几分钟内让你学会编写一个简单的HTML网页:假设您有一个产品,一个产品组合,或者只是一个想与自己网站上的所有人共享的想法。在将其发布到Internet上之前,您希望使其.
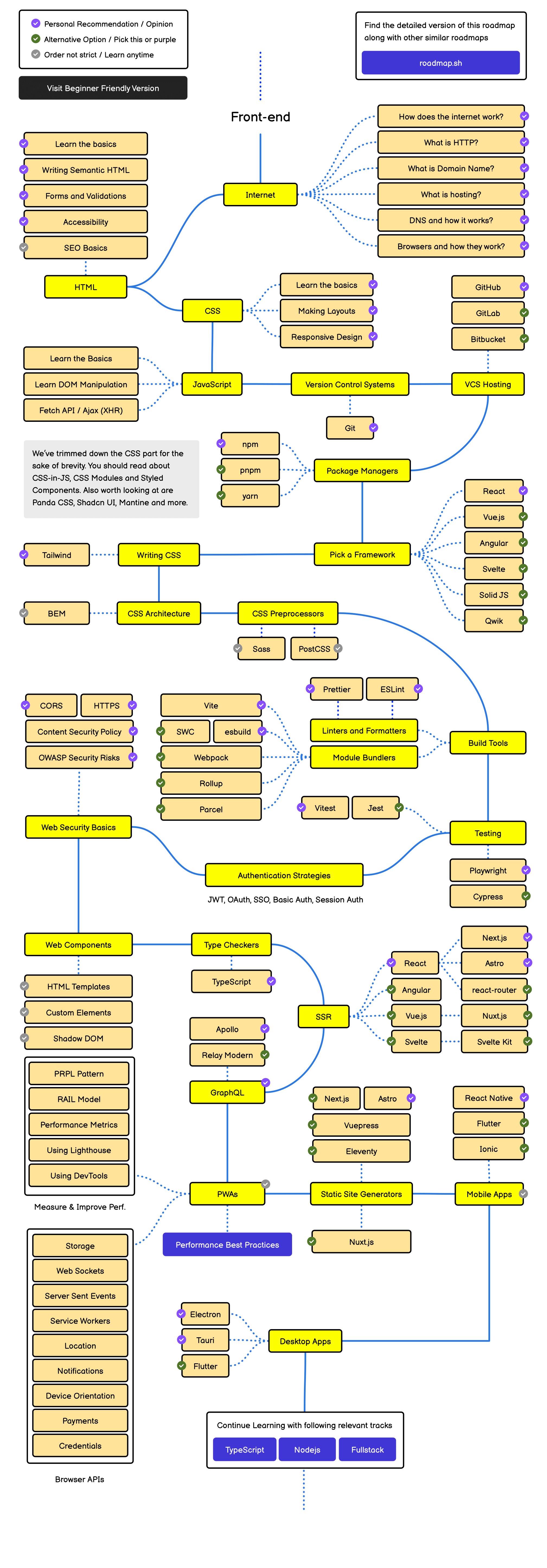
想学习成为现代前端开发人员?一张英文知识路径图 - roadmap

CSS居中的终极解决方案 - Jacob Paris
2019年创业从网站开始而不是App!

这是一篇视频编辑网站Kapwing创始人的创业经验:2012年当我在读斯坦福大学本科时,每个人似乎都在构建应用程序app。最性感的科技初创公司--Snap,Uber,Facebook--几乎就是“ap.
Html/CSS的符号学

本文从索绪尔语言哲学等理论高度认为不需要CSS中的class属性。CSS的好处是:HTML元素可以在不依赖class属性的情况下实现各种风格的样式化,文章试图证明class属性是过时的,不适合于布局,.
HTML 5.1黄金标准正式发布

几个星期前,W3C的Web平台工作组公布了HTML 5.1的标准。HTML 5花了十多年成为标准,两年后就发布了HTML5.1,目前HTML5.2已经开始。W3C成员工作组主任蒂姆·伯纳斯-李认为,H.
开源Html分析器解析库对比

几乎所有已知的HTML解析器都是实现W3C DOM API(JAXP的API一部分,用于XML处理),并给你一个org.w3c.dom.Document,便于通过JAXP API直接使用。主要的区别通.
"BigPipe学习研究"疑问

BigPipe学习研究 « 搜索技术博客-淘宝看了这篇文章,有下面几个疑问:1.BigPipe可能需要重写Web服务器;它类似Html5的websockets;与其重写Web服务器,不如使用现成Tom.
转享:使用HTML5创建移动应用

Creating mobile Web applications with HTML 5, Part 1: Combine HTML 5, geolocation APIs, and Web serv.
基于浏览器的桌面级别应用

在Html5出现之前,大部分桌面级别应用都是使用基于Windows的C或VB或Java AWT/JavaFX等开发,很多人不相信在浏览器中也能够开发如同它们一样级别的应用,也就是富客户端RIA应用。苹.
HTML 5 vs. 本地应用

桌面 vs. Web: 对抗还是融合?

Javalobby的一篇新文章:http://java.dzone.com/articles/desktop-vs-web-confrontation文章谈到“将每件东西方到服务器云端”已经是大势所趋.
关于生成静态页面的问题(极度疑惑)

生成静态页面在网上看了下资料 千篇一律都是那2种方法,看似简单,但在实际运用中所碰到的情况要复杂的多我现在有一个WEB站点,要让用户访问的都是静态页面,已减少服务器开销和频繁访问数据库.现在我打算采用.