ReactJS教程
ReactJS已死,下一件大事是什么? - Somnath

React是一个错误,更像是一个失误。它骗取了所有人的信任,让他们相信它是一切的答案。Next.js极力想纠正这个错误,但最终却成为另一个问题。你知道,当他们说 "你不能在一个薄弱的基础上建造一个伟大.
为何我们前端从Vue 2迁移到Svelte?

ReactJS微前端 + SpringBoot后端源码 - Piotr

本文介绍如何使用 React 构建微前端应用程序: 前端:GitHub 存储库 后端:克隆以下存储库。 首先,我们将运行 Spring Boot 应用程序并将其暴露在本地端口上8080。然后我们将运行.
2022年前端快速开发工具 - Christoph

今年我尝试了大量的前端工具来优化我的[开发者体验](/posts/principles-of-devx)。我发布了一个令人难以置信的快速最小模板,具有合理的默认值,您可以使用它来快速启动新项目:cpo.
Reddit调查:现在大多数人使用的Web前端技术是什么?

1、如果您以前从未从事过开发工作并且盲目地遵循教程炒作,那么 MERN 绝对是“行业标准”。根据我的经验,Mongo/非关系数据库通常在工作中不受欢迎。MySql + ERN 或 PRN 可能会更好地.
sofn-xyz/mailing: 使用 React 构建、测试、发送电子邮件

使用 React 构建、测试、发送电子邮件 带有 React 组件的电子邮件模板 跨客户端工作的 MJML 组件(Outlook!) 具有实时重新加载功能的预览服务器以实现快速开发 开发模式在浏览器.
演示:React + Spring + ArchUnit的开源项目

使用 ArchUnit 强化Java架构:展示如何使用 Spring 运行前端 (React) 和后端 (Java) 的 Java开源项目,创建具有前端和后端的项目,以便在本地或通过浏览器轻松运行。前.
Meta开源其Web文本编辑器框架:Lexical

Lexical 是一个可扩展的 JavaScript Web 文本编辑器框架,强调可靠性、可访问性和性能。Lexical 的核心是一个无依赖的文本编辑器引擎,它允许在其上构建强大、简单和复杂的编辑器实.
介绍React.js生态中几种headless组件

与 React 一起使用的最佳 UI 库是什么?headless组件。构建一个在所有浏览器中运行良好且可访问的良好自动完成功能可能需要几个月的时间。Headless UI 的组件在多种浏览器、平台和设.
React.JS v18.0发布

最新的主要版本包括开箱即用的改进,如自动批处理、startTransition 等新 API,以及支持 Suspense 的流式服务器端渲染。React 18中的许多功能都是建立在我们新的并发渲染器之.
比较前端框架ReactJs、SolidJS、Svelte和Lit底层逻辑 - Smashing

选择了四个框架来研究:React是当今占主导地位的框架,以及三个声称与React不同的新竞争者。 React“React 让创建交互式 UI 变得轻松。声明式视图使您的代码更可预测且更易于调试。” S.
ReactJS新一代构建工具:ladle

ladle是React生态系统中Storybook 的替代:是基于 Vite,即时服务器启动,生产构建速度提高 4 倍,占用空间减少 20 倍,代码拆分,快速刷新,单一依赖和命令,无需配置。现在所有浏.
前端单页应用SPA走向后端路由的三条路线

现代JavaScript 框架旨在构建单页应用程序SPA,SPA名称源于它不会返回后端服务器就能在页面之间导航的事实,因为所有路由都发生在浏览器中。自从十多年前 SPA 出现以来,JavaScript.
演示:一个去中心化的 Web 3.0 Instagram

在区块链上使用JavaScript (React.js)和Solidty构建的开源社交媒体应用程序 :克隆Instagram 前端样式组件 - Styles Chai - 测试 Solidity - .
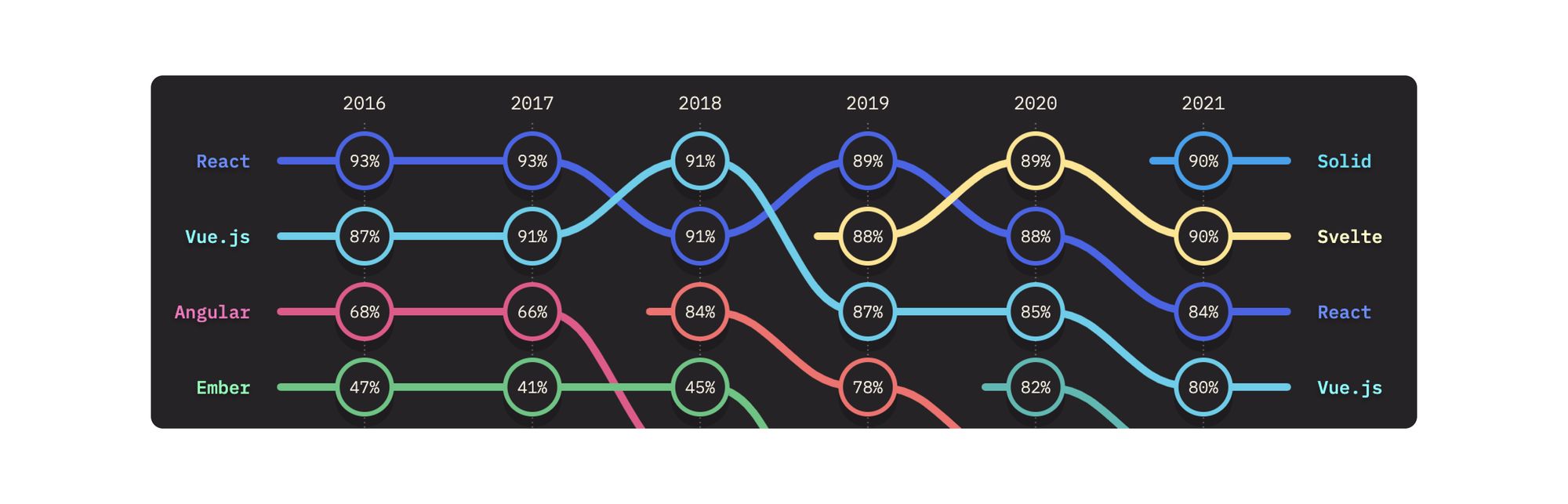
2021年JavaScript年度总结 - risingstars

这是我们对 JavaScript 领域的2021年度总结。比较了过去 12 个月在 GitHub 上添加的星数。我们分析了来自Best of JS的项目,这是与 Web 平台相关的最佳项目的精选列表。.