MVC模式教程
-
Rust中Iced图形界面教程
21 1 26K
一年多以来,Rust 一直是我最喜欢的编程语言。它使我能够创建高性能软件,这与我过去使用的语言不同。由于它的优势,我和许多其他人一样,一直渴望用它来构建 GUI 应用程序。Electron 因其高内存.
-
使用Spring ViewComponent + htmx构建SpringBoot应用
20 3K
Spring Boot 是一款出色的应用程序构建框架。然而,传统的 Spring MVC 风格缺乏视图(模板)和模型(数据)之间的凝聚力。React、Angular 和 Vue 等 JavaScrip.
-
MVC模型-视图-控制器设计模式
215 12K
MVC 的起源可以追溯到几十年前,从桌面发展到跨各种编程语言的现代框架。它的历史发展反映了它在软件开发领域的持久重要性,展示了它在不断变化的技术环境中的多功能性和适应性。MVC 的组成部分模型-视图-.
-
什么是REPR设计模式?
184
REPR是Request-Endpoint-Response的缩写。Endpoint端点是这里的重要关键词。它应该与MVC控制器相反。控制器很快就会变得臃肿。MVC 控制器本质上是一种反模式。他们是恐.
-
MVC、MVP、MVI、MVVM、MVVM-C和VIPER等模式的区别
173
以下是最重要的架构模式列表:1、MVC(Model-View-Controller):它是最早被采用的设计模式之一。其主要目标是将应用程序的数据、用户界面和控制逻辑分离成三个相互关联的组件。在这里,模.
-
低代码编程技术比较:VPL、PBD 和 PBNL
317 5K
本文回顾了与低代码编程模型相关的研究,重点是可视化编程、演示编程和自然语言编程。它将低代码技术映射到目标用户,并讨论常见的构建块、优点和缺点。本文认为,特定于领域的语言和模型-视图-控制器模式构成了低.
-
选择前端框架最重要依据:状态变更检测
733 11K
状态更改检测,也就是检测应用程序对状态值的改变,这样才会相应地更新 UI。(#MVC模式 中模型Model的改变会更新View界面UI,又类似后端的#ORM,对象状态更改通过ORM框架自动变更相应数据.
-
六边形架构:为什么它比 MVC 或Clean架构更好?
884 6K
六边形架构,也称为端口和适配器,是一种促进松散耦合、可测试性和可扩展性的流行方法。这种架构风格使开发人员能够创建健壮且适应性强的系统。本文探讨了六边形架构的概念,并提供了实际用例、代码示例和比较,以帮.
-
什么是可扩展前端架构?
1353 5K
关于软件开发,可扩展性这个词的两个最常见的含义与代码库的性能和长期可维护性有关。你可以同时拥有这两点,但专注于良好的可维护性会使你更容易调整性能而不影响应用程序的其他部分。在前台更是如此,在这里我们有.
-
rust_boilerplate:用于开发Rust项目的MVC模板
1254 1
如何使用Rust通过Actix构建一个适度的结构化应用?设计精神:更看中MVC的设计。这就是我建立这个模板的原因,以便你快速建立你的概念/逻辑。src/cfg/将配置设置放在这里常见问题1.为什么不使.
-
MVC模式与六边形架构区别?
1726 1 MVC 是一种设计模式,而不是架构模式。架构模式是#六边形架构 等。软件行业非常混乱,框架作者想向您推销他们的产品并以此扭曲程序员的思想。实际上:在六边形架构中,MVC 和框架是其输入端口的“网络适配.
MVC 是一种设计模式,而不是架构模式。架构模式是#六边形架构 等。软件行业非常混乱,框架作者想向您推销他们的产品并以此扭曲程序员的思想。实际上:在六边形架构中,MVC 和框架是其输入端口的“网络适配. -
Anansi:一个简单的 MVC Web 框架
1524 3K
Anansi 是一个用于 Rust 的简单 MVC Web 框架。1、安全第一除了用 Rust 编写之外,Anansi 还为常见的 Web 安全漏洞提供了防御。2、高效Anansi 还允许 Web 应.
-
4+2 分层架构 - Ricardo
2026 1 4K 应用于软件架构的关注点分离,这个4+2 分层架构提案是对Clean Architecture的改进,仅公开了领域业务规则最相关的概念以及接口 API与注入实现的使用。介绍许多原则推动了软件开发,而关注.
应用于软件架构的关注点分离,这个4+2 分层架构提案是对Clean Architecture的改进,仅公开了领域业务规则最相关的概念以及接口 API与注入实现的使用。介绍许多原则推动了软件开发,而关注. -
nest-article:号称Javascript Spring Boot的NextJS框架演示源码
1335
我真的很喜欢 NestJS,我认为它通过使用适当的 MVC 架构并使 SOLID 原则更适用,确实为我们的后端带来了更多的健壮性。NestJS 是一个基于 Express 的 typescript N.
-
前端SPA正过渡到MPA多页应用 - nolanlawson
1341 1 2K
像Astro、Qwik和Elder.js这样的新框架正在兜售他们的MPA功能,"默认为0kB JavaScript"。博客文章中列出了SPA的所有挑战:历史、焦点管理、滚动恢复、Cmd/Ctrl点击、.
-
从MVC模式到六边形clean架构简图
1454 1 .
. -
Java多功能全栈框架Vaadin 23.0.0发布
2523 1
Vaadin 是基于 Java 的多功能全栈框架,是 Spring MVC 的竞争对手。Vaadin 由两个框架组成,服务器端 Flow 并试图吸引使用 Angular 的开发人员,这是一个在 Vaa.
-
比较前端框架ReactJs、SolidJS、Svelte和Lit底层逻辑 - Smashing
4225 1 15K
选择了四个框架来研究:React是当今占主导地位的框架,以及三个声称与React不同的新竞争者。 React“React 让创建交互式 UI 变得轻松。声明式视图使您的代码更可预测且更易于调试。” S.
-
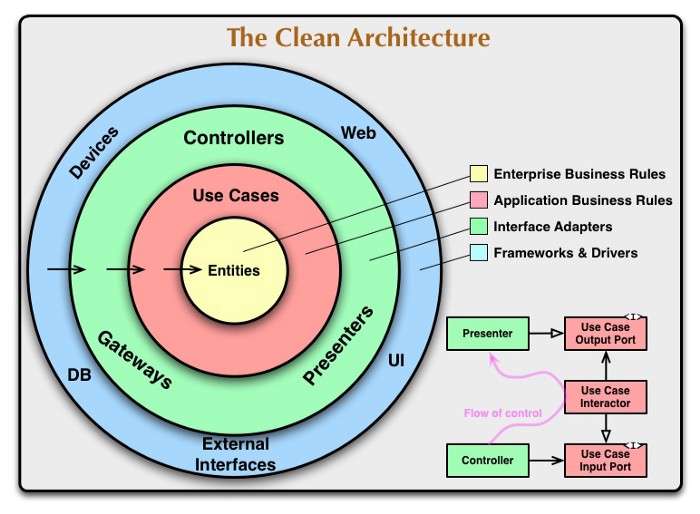
前端的干净架构 - DEV
1270 2K
本文将讨论一般的干净/整洁Clean架构是什么,并熟悉域、用例和应用程序层等概念。然后我们将讨论这如何应用于前端以及它是否值得。接下来,我们将按照简洁架构的规则设计 cookie 存储的前端。这家商店.
-
是时候进行数据优先的前端革命了! 回归MVC? - Kea
1463 1 5K 早在2015年,在了解React和Redux之后不久,我就爱上了它们背后的函数式编程范例,通过遵循不变性和纯度的一些原则,与诸如Ember或Angular的现代替代品相比,React前端通常编写得更好.
早在2015年,在了解React和Redux之后不久,我就爱上了它们背后的函数式编程范例,通过遵循不变性和纯度的一些原则,与诸如Ember或Angular的现代替代品相比,React前端通常编写得更好. -
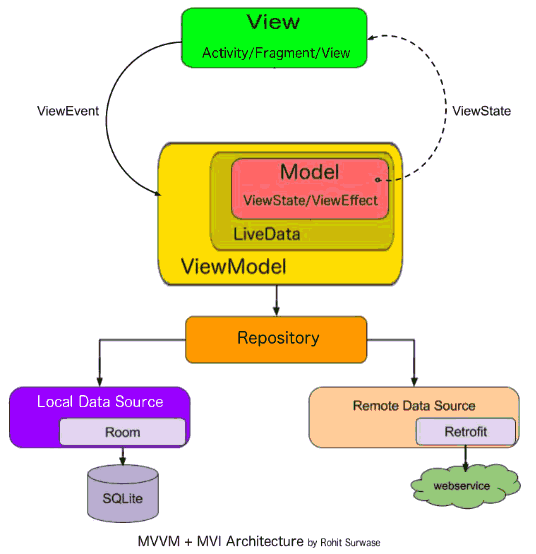
适用于安卓的最佳MVC架构:MVI + LiveData + ViewModel | ProAndroidDev
4022 1 7K MVVM和MVI架构模式合并为一个最好的架构,为任何Android项目提供了完美的架构。有太多可用的体系结构模式,每种模式都有其优缺点。所有这些模式都试图实现相同的架构基本原理:1. 关注点分离(So.
MVVM和MVI架构模式合并为一个最好的架构,为任何Android项目提供了完美的架构。有太多可用的体系结构模式,每种模式都有其优缺点。所有这些模式都试图实现相同的架构基本原理:1. 关注点分离(So. -
GRASP之间接模式 - Kamil Grzybek
1704
问题:在哪里指定责任以避免两件或更多件事之间的直接耦合?解决方案:将责任分配给中间对象以在其他组件或服务之间进行调解,以使它们不直接耦合。这是Mediator Pattern的用武之地。而不是直接耦合.
-
GRASP之控制器模式 - Kamil Grzybek
1775 2K
问题:UI层之外的第一个对象是否接收并协调“控制”系统操作?解决方案:将责任分配给表示以下选项之一的对象: - 表示整个“系统”,“根对象”,运行软件的设备或主要子系统(这些都是外观控制器的变体) -.
-
微前端:DDD和微服务对客户端开发的好处 - thenewstack
3804 2 2K
首席架构师Luca Mezzalira在寻求将微服务的概念引入前端开发之后,看到它为快速发展的体育视频流媒体网站DAZN(发音为“Da-Zone”)带来的好处。微服务宗教还没有在前端网络和移动开发人员.
-
MVP模式(Model-View-Presenter)
1578 43K目的以允许开发人员构建和测试用户接口的方式应用“关注点分离”原则。适用场景 当您想要改进表示逻辑中的“关注点分离”原则时 当需要用户接口开发和测试时。 . -
MVC模式(Model-View-Controller)
1328 13K目的将用户界面分为三个相互连接的组件:模型,视图和控制器。让模型管理数据,视图显示数据,控制器调解更新数据并重新绘制显示。适用场景 您希望清楚地将域数据与其用户界面表示分开 . -
Flux模式
967 42K目的Flux避开MVC而支持单向数据流。当用户与视图交互时,视图会通过中央调度程序将操作传播到包含应用程序数据和业务逻辑的各个存储,这会更新受影响的所有视图。适用场景 您希望专注于为应用程序的数据创建. -
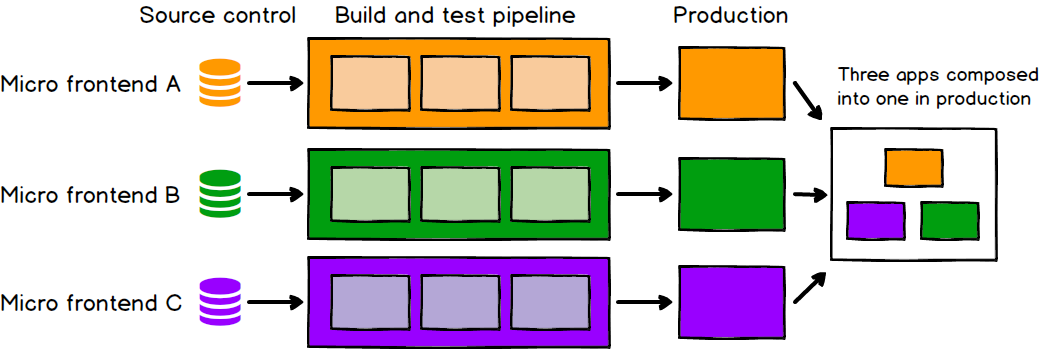
微服务对前端的冲击:微前端终于落地了 - thecamjackson
4309 4 3K 由于单体式前端架构在使用微服务经常会遇到部署问题。这篇文章总结了微前端(Micro Frontends)的好处,并就如何扩展他们进行了充分讨论。良好的前端发展很难。扩展前端开发以便让许多团队可以同时处.
由于单体式前端架构在使用微服务经常会遇到部署问题。这篇文章总结了微前端(Micro Frontends)的好处,并就如何扩展他们进行了充分讨论。良好的前端发展很难。扩展前端开发以便让许多团队可以同时处. -
Java中的复合视图设计模式(Composite View Design Pattern)
1548 1 57K使用由多个子视图组成的复合视图。整个模板的每个子视图可以整体动态地包括在内,并且可以独立于内容来管理页面的布局。 Apache Tiles和SiteMesh 框架使用Composite View D. -
使用Angular的8个理由 - Sweetcode
3893 3K
在选择前端Web开发框架时,现代程序员有几个不错的选择。Angular是一个开源框架,由Google创建并于2010年正式向公众发布,是其中之一。其他受欢迎的竞争者包括React和Vue。想知道选择哪.