Node.JS
使用Node.js开发简单的CMS
这是一个基于Node.js和Markdown开发的开源博客系统: Techy. 其背后的技术的想法很简单。简单编写一个Markdown文档就能转换成漂亮的HTML页。博客的DEMO网址:http://krasimir.github.io/techy-simple-blog/
下面谈谈该博客内容管理系统是如何开发的?
每篇文章都有标题 日期和标签,有两种类型的页面:
- 显示所有文章的列表(标题+封面)
- 显示某个文章内容的页面
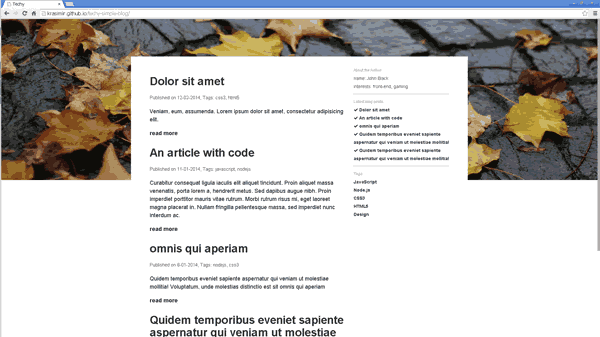
下面的图片是第一种类型的预览,也就是博客的首页。文章列表的视图在左侧。右边的栏包含关于博客作者的简要信息,最新的职位和最新文章的快捷键列表以及标签。

Techy安装
首先需要确认Node.js已经安装,然后运行:
npm install -g techy
设置:
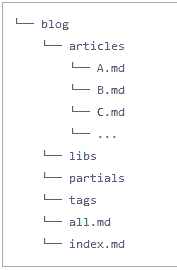
让我们创建一个目录为blog,目录结构如下:

articles目录包含的是博客贴,partials目录包含页首页脚和页边等部位,tags目录类似标签,index.md是首页,all.md显示所有的书面出版. 在登陆页我们将只显示最新四篇博文。
在blog目录下运行 techy,我们发现原来.cmd的文章都转为.html的文件。包括CSS和JS都自动产生。
如果想了解详细的文章书写格式等细节,可见原文