CSS
幽默:有人凭一门前端课程赚了50万美金
1020

Josh Comeau发布了第一门课程,即CSS for JavaScript Developers,赚了超过500,000美元。课程的开课费用为129美元(含税)。有4773人购买了该课程,总订单金.
2020年最受欢迎的前端自动化测试工具 - Applitools
2259

什么是最流行的Web测试自动化测试工具?Selenium WebDriver尽管从技术上讲是Web自动化框架(而不是测试框架),但Selenium WebDriver仍然占据主导地位。到目前为止,We.
如何提升浏览器CSS的网络性能? – csswizardry
1209

总结用于加载CSS的最佳网络性能做法: 延迟加载Start Render不需要的任何CSS: 这可能是关键CSS; 或将CSS分成依据媒体Media不同的文件。 避免@import: 在您所有的HT.
幽默:请尊重前端程序员 - catalinmpit
1143

有些人嘲笑前端开发,并认为这仅仅是“将div垂直居中”。 前端它是如此复杂。它包含可访问性,设计,响应能力,创造力等等。 尊重前端开发人员! 我俩个都做,可以坦率地说前端和后端一样困难,甚至在很多方面.
4分钟内完成网页设计:简单美观通用的CSS - jgthms
1635
5K

本文入选最受欢迎的黑客新闻文章。几分钟内让你学会编写一个简单的HTML网页:假设您有一个产品,一个产品组合,或者只是一个想与自己网站上的所有人共享的想法。在将其发布到Internet上之前,您希望使其.
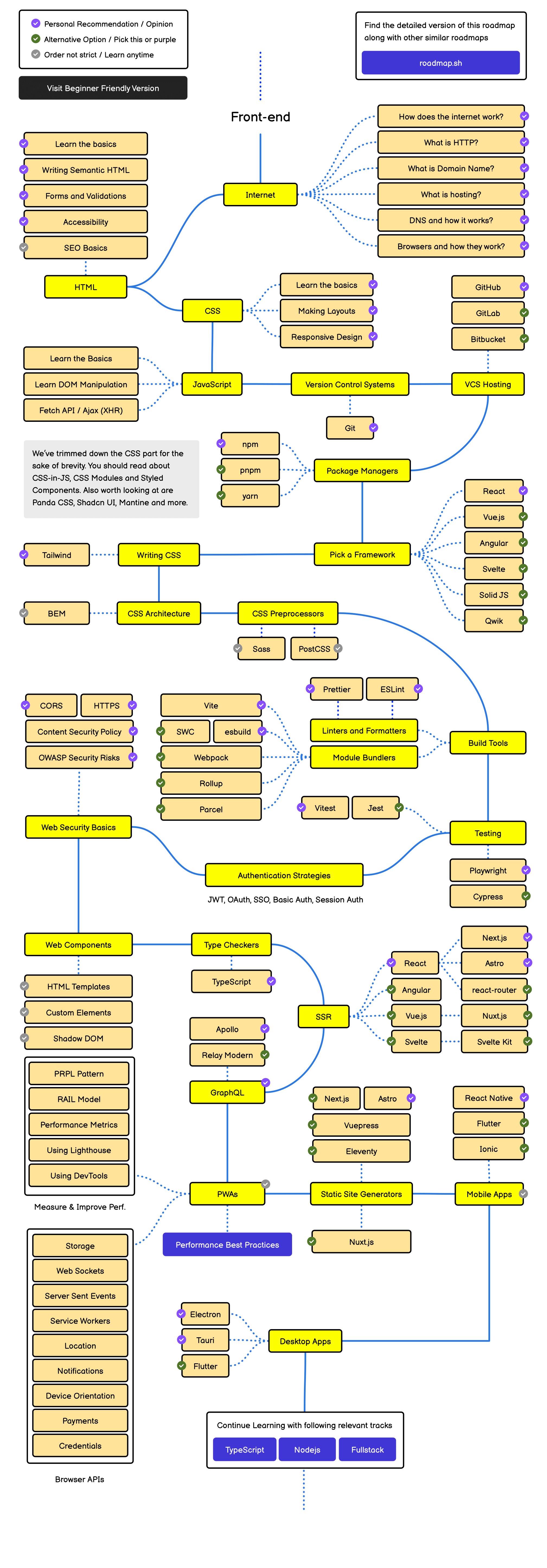
想学习成为现代前端开发人员?一张英文知识路径图 - roadmap
1123
1

.
CSS居中的终极解决方案 - Jacob Paris
1150
10K
.center{ text-align: center !important; align-ltems: center !Important; align-self: center !import.
如何决定界面设计中颜色
867

使用这个工具来选择颜色:paletton.com ,它以数学方式显示哪些颜色与其他颜色相配(使用颜色理论)。这个网站提供了预建的配色方案:coolors.co/文本可读性的一般经验法则是文本和背景之间.
DIV移动的问题
1
1075

我碰到了DIV移动的一个小问题。这是我的DIV:<div id="dv" style="cursor:hand;display:none" style="position:absolute;left.