前端Web开发中最有争议的主题之一是微前端。他们值得吗?您是否应该真正拆分应用程序?你真的需要使用?
尽管有许多神话,但我们不能否认它们每天都越来越流行。让我们看看谁在使用它们,为什么要完全使用它们,以及存在哪些解决方案可以轻松上手。
什么是微前端
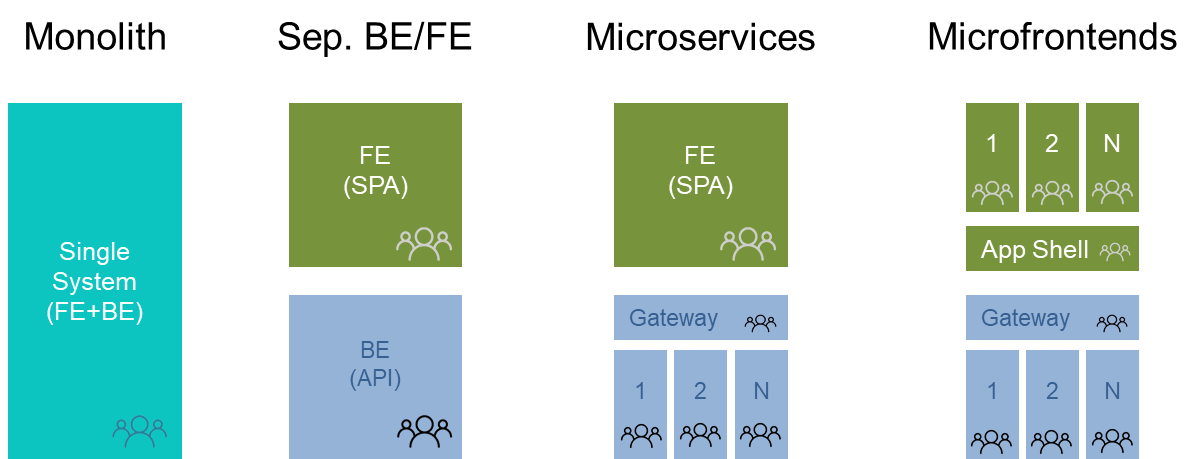
微前端是将后端微服务概念带到前端。
显然,需要更复杂的方法来将一个独立开发的较小的UI集合到一个一致的前端中。这可以看作是分布式Web应用程序发展的下一步。
微前端、组件和模块的关系:
- 组件是基础UI库的构建块
- 模块是相应运行时的构建块
- 包是依赖解析器的构建块
- 微前端是提出的应用程序的构建块
为什么使用微前端
使用微前端有多种原因。通常,主要原因是本质上是技术性的,但是,理想情况下,使用微前端背后存在真实的业务案例(或增强UX的案例)。
微前端解决方案的核心是寻求以下特性:
- 前端的各个部分可以独立开发,测试和部署
- 可以单独添加,删除或替换前端的各个部分,而无需重建
- 可以使用不同的技术来创建前端的不同部分

微前端好处:
- 多个团队为前端做贡献
- 个别部件应在特定用户或组上激活,停用或推出
- 外部开发人员应该能够扩展UI
- 用户界面的功能集每天或每周都在增长,而不会影响系统的其余部分
- 尽管应用程序不断增长,但开发速度应保持恒定
- 不同的团队应该能够使用自己的工具
谁在使用微前端
- DAZN
- Elsevier
- entando
- Fiverr
- Hello Fresh
- IKEA
- Bit.dev
- Microsoft
- Open Table
- OpenMRS
- Otto
- SAP
- Sixt
- Skyscanner
- smapiot
- Spotify
- Starbucks
- Thalia
- Zalando
- ZEISS
一个例子就是德国隐藏冠军霍夫曼集团。
霍夫曼集团的例子很好地说明了微前端不需要大型团队,也不需要内部资源。他们之所以选择微前端,是因为它们与多个服务提供商进行了交互。
如何建立微前端
不幸的是,这是一个有趣的问题,有一个模糊的答案:像微服务一样,没有一种方法可以适用于所有人或被确立为行业标准。
与微服务不同,微前端不仅在实现细节上有所不同,而且在非常基本的方面也有所不同。因此,我们需要区分主要使用领域。尽管某些服务器端框架也允许客户端组成,但在另一个方向上也是如此。
客户端微前端的框架存在最大的变化。其中一些还允许服务器端渲染。
以下框架实现了这种(或类似的)模式:
尽管微前端的模式越来越流行,但社区中的很大一部分仍存在疑问。
现有解决方案的可用数量及其在全球许多项目中的用途都发出了强烈的信号:Microfrontends随时可以使用!我建议在实际开始大型/生产级项目之前检查各种模式和解决方案。